iPad用storyboard⇔iPhone用Storyboardへの変換
公開日:
:
最終更新日:2015/07/21
Tips InterfaceBuilder
iPad用アプリとしてiPad用前提のstoryboardから、iPhone対応にするにあたり、sizeclassを意識してstoryboard1つでやるより、(旧態依然としてる感もありますが)iPad用とiPhone用の2つのstoryboardで管理したほうが作りやすい(保守・追加の手間はかかる)ので、テクニックとして要所を押さえる感じでメモしておきたいと思います。
手順
(1)storyboardファイルのコピー
storyboardの本体はバイナリではなく、XMLなのでstoryboardファイルをコピーしてプロジェクトに追加。名前は適当で構わないですがiPad用/iPhone用の区別がつきやすいようにするといいでしょう。
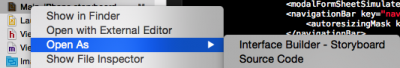
(2)変換したいstoryboardファイルをソースコードで開く

(3)storyboardファイルの編集をする
ソースコードで直すべき部分は以下の2箇所のようです。
<document>要素の targetRuntime
[iPad]
iOS.CocoaTouch.iPad
[iPhone]
iOS.CocoaTouch
<simulatedScreenMetrics>要素
[iPad]
<simulatedScreenMetrics key=”destination”/>
[iPhone]
<simulatedScreenMetrics key=”destination” type=”retina4″/>
(4)storyboardを変更先のデバイスに合わせて変更する
iPhone用ではformSheetやpopoverなどは使えないので適宜Modalなり、pushなりに変更しないといけませんし、サイズも違うのでコンテンツのサイズ調整等は必要なのでガンガンいじることになります。1から作るよりは楽だと思いますので、ここはがんばりどころでしょう。
関連記事
-

-
HTMLParserを修正する
HTMLスクレイピングしてる時に役立つライブラリであるObjective-C-HMTL-Parser
-

-
iOS9でURLスキームを登録する
私事ですが、iOS8から対応はしたいということで検証用に使っている自分のiPhoneもiOS8でがん
-

-
”No Scheme”になってしまった場合の対応
知人がXcodeで突然「No Scheme」表示になってRunするターゲットとデバイスが選択できない
-

-
Xcode5.1のInterfaceBuilderにおける地味な変更点
iOS7.1に合わせてXcode5.1がリリースされました Xcode Release N
-

-
Size ClassとUIViewController.view
タイトルの件でちょっとハマったことがある上に、特に日本語情報もStackOverflowからも情報が
-

-
バージョンアップ版があることを通知する
拍子抜けするほど簡単だったので、「アプリのバージョンアップの通知をどうするか」という話についてTip
-

-
CALayerの管理
CALayerはNSKeyValueCodingを実装している(Core Animation Ext
-

-
iPadのUIModalPresentationFormSheetでキーボードが閉じない
iPadでUIModalPresentationFormSheet(全画面ではなく、中央にフロートし
-

-
コードでiPhone6 Plusを識別する簡単な方法
表題の通り、コードでiPhone6 Plusを識別する簡単な方法です。 iPhone6 Plu
-

-
UIAutomation関連覚書
割りと忘れがちなので、自分用備忘録を兼ねて、UIAutomationに関連するtips的なものをまと
- PREV
- UIAutomation関連覚書
- NEXT
- bitbucketのtips







