iPad用storyboard⇔iPhone用Storyboardへの変換
公開日:
:
最終更新日:2015/07/21
Tips InterfaceBuilder
iPad用アプリとしてiPad用前提のstoryboardから、iPhone対応にするにあたり、sizeclassを意識してstoryboard1つでやるより、(旧態依然としてる感もありますが)iPad用とiPhone用の2つのstoryboardで管理したほうが作りやすい(保守・追加の手間はかかる)ので、テクニックとして要所を押さえる感じでメモしておきたいと思います。
手順
(1)storyboardファイルのコピー
storyboardの本体はバイナリではなく、XMLなのでstoryboardファイルをコピーしてプロジェクトに追加。名前は適当で構わないですがiPad用/iPhone用の区別がつきやすいようにするといいでしょう。
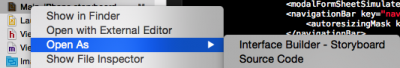
(2)変換したいstoryboardファイルをソースコードで開く

(3)storyboardファイルの編集をする
ソースコードで直すべき部分は以下の2箇所のようです。
<document>要素の targetRuntime
[iPad]
iOS.CocoaTouch.iPad
[iPhone]
iOS.CocoaTouch
<simulatedScreenMetrics>要素
[iPad]
<simulatedScreenMetrics key=”destination”/>
[iPhone]
<simulatedScreenMetrics key=”destination” type=”retina4″/>
(4)storyboardを変更先のデバイスに合わせて変更する
iPhone用ではformSheetやpopoverなどは使えないので適宜Modalなり、pushなりに変更しないといけませんし、サイズも違うのでコンテンツのサイズ調整等は必要なのでガンガンいじることになります。1から作るよりは楽だと思いますので、ここはがんばりどころでしょう。
関連記事
-

-
RealmのList
とArray の相互変換によるマップ Realm+ObjectMapperを使って、RealmのオブジェクトをJSON変換してたのですが
-

-
iOS7でカメラ撮影時のステータスバーを消す
UIImagePickerControllerをカメラモードで表示するとステータスバーがカメラの一番
-

-
iOS8のシミュレーターでLocalizationのテストをする
iOS8.1のシミュレーターでは、従前できていたシミュレーター内での「設定」(Setting)からの
-

-
FormSheetでModalに表示させたビューの高さを変更する
iPadにおいて、FormSheetでModal表示させたビューの高さを変えたい場合の記事。 この
-

-
UITableViewのヘッダに小文字を入れる
UITableViewのセクションヘッダをStoryboardでカスタマイズするという話題を以前掲載
-

-
Xcode5.1のInterfaceBuilderにおける地味な変更点
iOS7.1に合わせてXcode5.1がリリースされました Xcode Release N
-

-
UIAutomation関連覚書
割りと忘れがちなので、自分用備忘録を兼ねて、UIAutomationに関連するtips的なものをまと
-

-
Size ClassとUIViewController.view
タイトルの件でちょっとハマったことがある上に、特に日本語情報もStackOverflowからも情報が
-

-
iOS9でURLスキームを登録する
私事ですが、iOS8から対応はしたいということで検証用に使っている自分のiPhoneもiOS8でがん
-

-
”No Scheme”になってしまった場合の対応
知人がXcodeで突然「No Scheme」表示になってRunするターゲットとデバイスが選択できない
- PREV
- UIAutomation関連覚書
- NEXT
- bitbucketのtips







