ACEDrawingView導入の解説
公開日:
:
ライブラリ解説 ACEDrawingView, MITライセンス, オープンソース, カスタムコンポーネント, ペイント
【ACEDrawingViewとは】
ACEDrawingViewオープンソースのUIView拡張コンポーネントで、比較的高速なペイント機能を提供するコンポーネントです。
ライセンスはMITライセンスですので、単純な組み込みに関して特段に注意することはないでしょう。
Cocoapodsを利用したインストールにも対応しているようですが、cocoapodsを知らない、知ってても(自分みたいに)かえって面倒という人もいると思いますので、通常の方法を使った組み込みから実際の利用、簡易的なクラスリファレンスに関してご紹介していこうと思います。
画像もテキストも分量も多いので、2回に分けて紹介したいと思います。
まずは導入から実際にプロジェクトで動かし、プロパティを変更してみるところまでをご紹介したいと思います。
(クラスリファレンスにあたる部分については、別途記事を立ち上げてご紹介したいと思います)
【導入】
ACEDrawingViewはGitHubにコードがあります。以下のURLから取得することが可能です。
Changelogで確認した、記事作成時の最新バージョンは”v1.1″です(ソースコードは2014年2月末の時点でもメンテナンスされているようです)。
https://github.com/acerbetti/ACEDrawingView
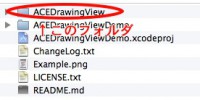
最新のソースコード一式をダウンロードして利用する場合、スクリーンショット右下の”Download ZIP”をクリックするとソースコードがダウンロードできます。
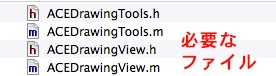
zipの中身は以下の様な内容になっています。ACEDrawingViewDemo.xcodeprojとACEDrawingViewDemoフォルダはサンプル用プロジェクトとそのソースコードになりますので、他のアプリに組み込む場合はACEDrawingViewフォルダ以下の4つのファイル(.h、.m各2つ)のみになります。
単純にドラッグ&ドロップして導入するのが一番簡便だと思われます。
画像では専用のグループを1作っています。
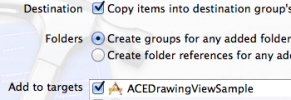
今回はサンプルなこともあり、複数プロジェクトで同一ソースを共有する気がないので、”Copy items into destination group’s …”にチェックをいれて、プロジェクトフォルダ内にソースをコピーしています。
ACEDrawingViewフォルダをドラッグ&ドロップして、Foldersオプションを”Create folder references for …”を指定すれば、フォルダ構造ごとコピーできて、ソースコードが他のものと混じらないようになります。
Add to targetsに、きちんとチェックが付いていることも確認して下さい(デフォルトではついているはずですが、念のため)。
コピー後はこんな感じになります。これで導入は完了です
【コンポーネントの配置と利用】
ACEDrawingViewはUIView派生クラスなので、まずStoryboardにUIViewを配置します。
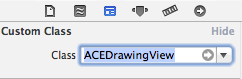
配置したUIViewを選択した状態で、インスペクタ(Identity Inspector、下の画像参照)を開き、Custom Classを”ACEDrawingView”に設定します。
ACEDrawingViewはデフォルトでフリーハンド・ペン幅10・描画色は黒色の設定で描画が可能になっているので、この段階でフリーハンドの描画が可能になります。
【プロパティの変更をしてみる】
次に、ACEDrawingViewの描画種類やペンのプロパティを弄ってみます。
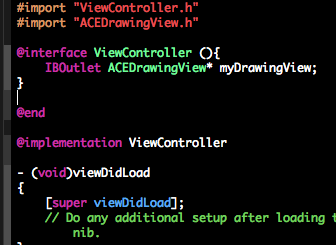
ViewController.mでACEDrawingViewをimportして、Outletを定義します。ここではmyDrawingViewという名前で、.mファイルで定義しています。
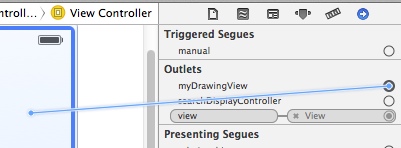
IBでACEDrawingViewにアタッチします。
これで、myDrawingViewのプロパティを変更して、描画方法を指定することができるようになります。
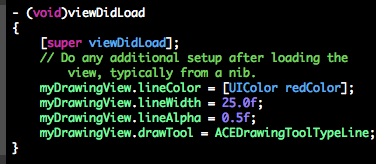
試しに、viewDidLoad時にプロパティを変更してみて、アプリを起動します。
今回は線の色を赤、ペンサイズ25、透明度0.5(50%)、描画ツールをラインツールに指定してみます。
ご覧のとおり、赤い線が引けるようになりました。
ツール変更用のボタンを用意したり、カラーピッカーによる色の選択などの機能を足してやれば、これだけで簡易お絵かきツールが完成します。
このあたりは、同梱されているプロジェクト(ACEDrawingViewDemo.xcodeproj)が基本的なところをひと通り押さえていますので、目を通すとよいと思います。
関連記事
-

-
NXDrawKitを導入してみる
ACEDrawingViewがObj-Cで書かれていて、いまいちメンテされてないなぁと感じたので、新
-

-
ENMLからHTMLへの変換
最近EvernoteAPIをいじっているので、コレに関するノウハウをとりあえず断片的に引っかかったと
-

-
ACEDrawingView導入の解説(2)
前回の続きで、ACEDrawingViewの紹介になります。 今回はACEDrawingViewと
-

-
HTMLParserを修正する
HTMLスクレイピングしてる時に役立つライブラリであるObjective-C-HMTL-Parser